At yesterday’s Transportation Safety Summit I had the chance to demo four different Transit Appliance models (neatly displayed on an Ikea-hacked display stand).
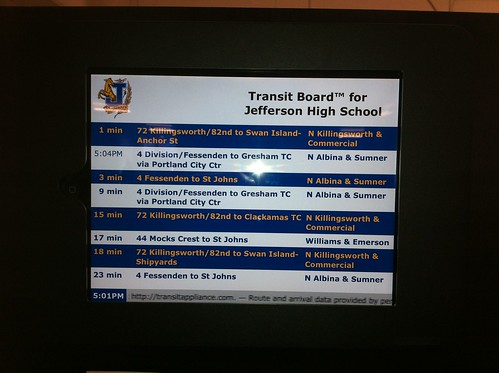
The new model that we unveiled is… an iPad in a wall-mount frame. This one is decked out in the logo and colors for Jefferson High School, where the summit was hosted.
The use case we’re trying to hit is applications where you want to keep the display tightly mounted to a wall – perhaps at eye level at an elevator bank for example.
The technical solution is this iOS html-kiosk app, with a slightly tweaked version of our javascript loader page (the same one we use in the other appliances). At some point I’ll create a download file for folks who want to build this on a DIY basis.
Turns out there are a number of nice frames on the market for iPads, both wooden and metal. We went with this metal one for our demo, but any could work.
No decision yet on whether we’ll add this to our standard price list, but if you’re interested in one, let us know and we can help you pull the pieces together.
For those keeping track, here’s our current price list:
- 8″-screen Countertop Transit Appliance (WiFi or wired ethernet) – $299
- Flat-screen Transit Appliance (not including monitor) – $299 for the basic model with a wired ethernet connection (WiFi requires external hardware and is extra)


7 responses to “Our Newest Transit Appliance Form Factor”
Is it a view-only display, or is the touchpanel exposed to passers-by so they can control the device?
(And what of Android tablets–many of which can be had in bargain bins for cheap?)
One big advantage of using iOS over any old android device is Safari.
Is this an open source project? With CSS3 making it even prettier-looking is a lot easier than it would be otherwise. Having easy and bandwidth-free gradients, radiuses, and shadows really can save a ton of time.
Hopefully it’s a touch screen exposed with just the home button blocked, you give up a lot of opportunities otherwise.
Oh, I see now that it actually is some kind of native app that is for sale on the app store, I imagine mostly wrapping around a WebKit view.
Also, you should sort by time instead of line!
(Jeeze, I’m really hammering this thread. Nevermind my 2:09 comment, I got confused by that website for the iOS html-kiosk app and thought there was an app for sale. But I bet you could nearly get by without it.)
To answer multiple questions:
– It is display-only, but that’s a question for the Transit Board display application, not the Transit Appliance base architecture. The original Chumbys we use have some touchscreen issues when used with the web display tool we adapted, so we haven’t gone after touch features in the app yet.
– We could probably get away without the kiosk app, but it provides a convenient way to get rid of the browser chrome and to manage setting up a persistent id for the unit, which our configuration system needs
– The display DOES sort by time of arrival, not by line.
Well, in the screenshots the arrival times are kind of shuffled-up looking?